這個就還滿簡單
如何使用Dialogflow建立Chatbot
#1 介紹
#2 建立agent
#3 對話流程設計
#4 使用fulfilment串API
#5 使用fulfilment webhook串API
#6 部屬至 Line bot 上
https://dialogflow.com/docs/integrations/line
dialogflow 官網也有說明,不過上面還是舊版介面。
選 Create Provider

然後create

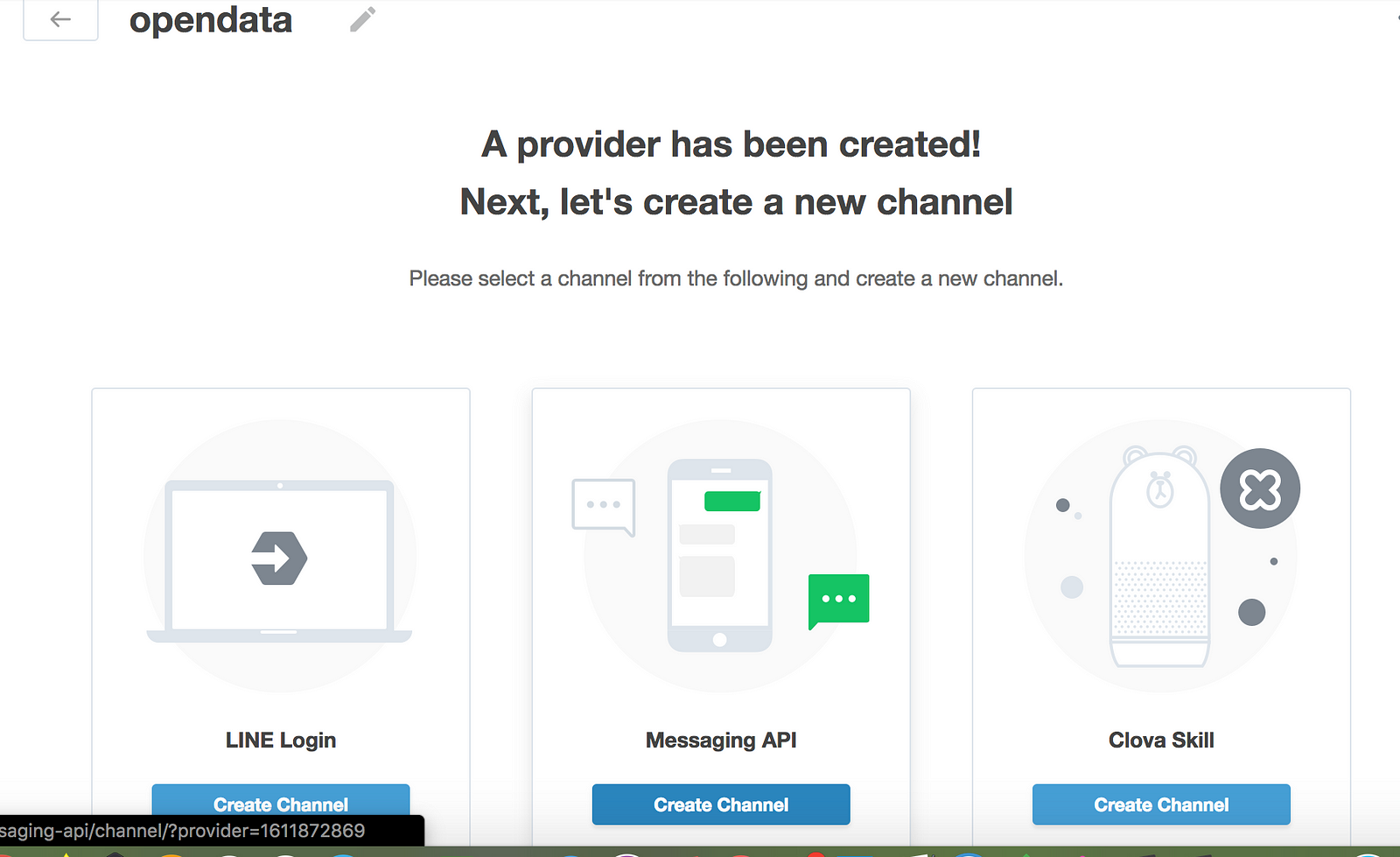
選 create channel
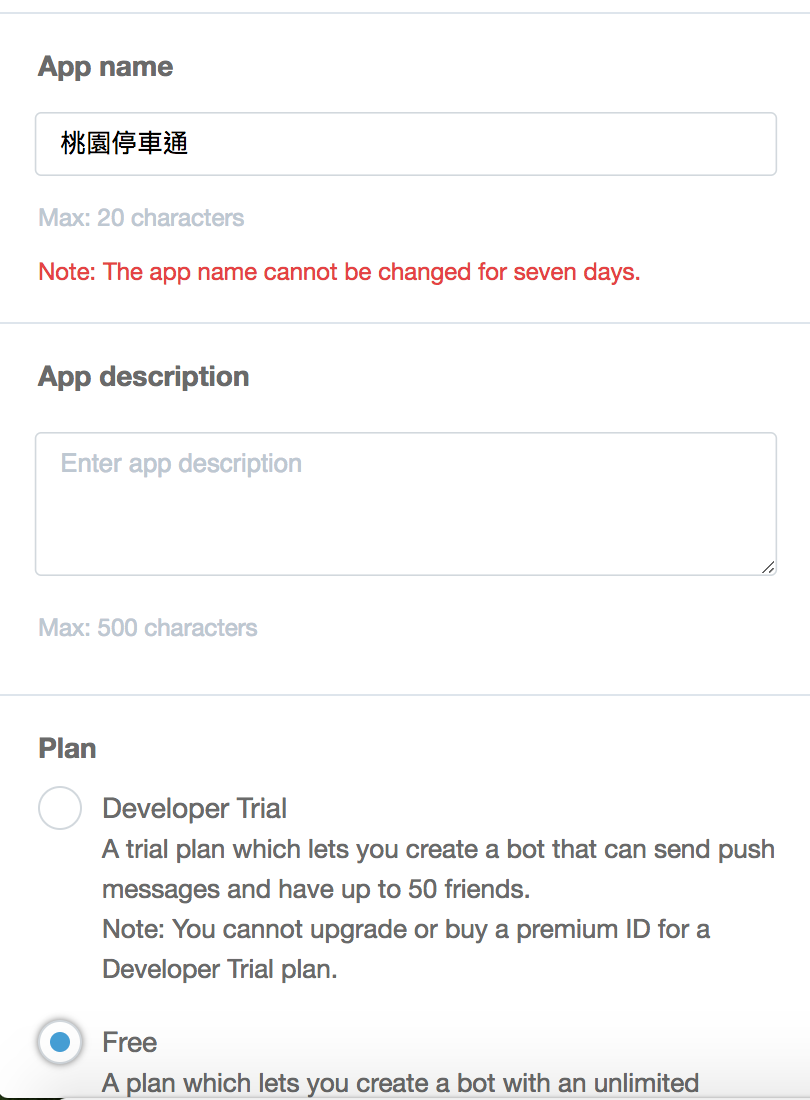
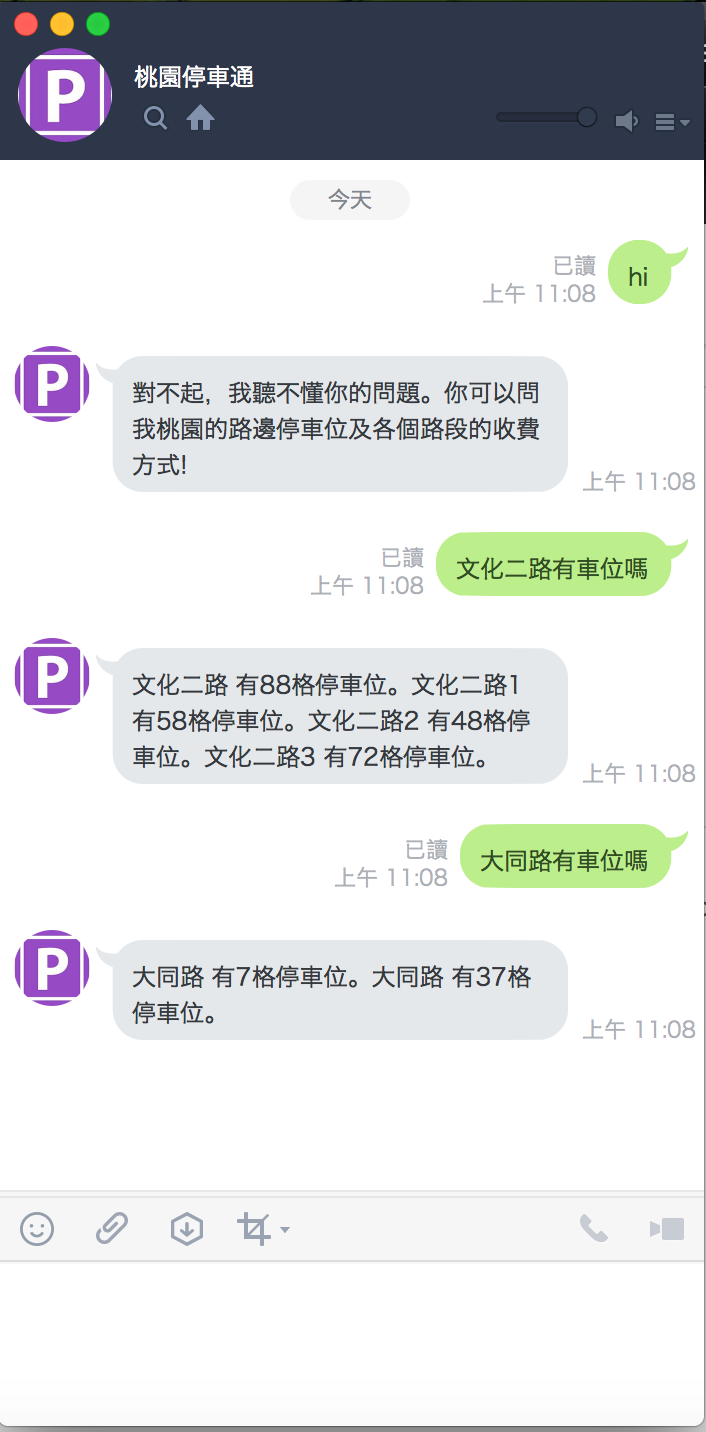
App name 我取作 桃園停車通
Plan,因為這個chatbot 不需要主動通知,故選 free 就可以了。
再去 free icon 找個免費icon 來用。
create 之後。
就有 channel id 等資料了,記得將 Auto-reply messages 及 Greeting messages 關掉。

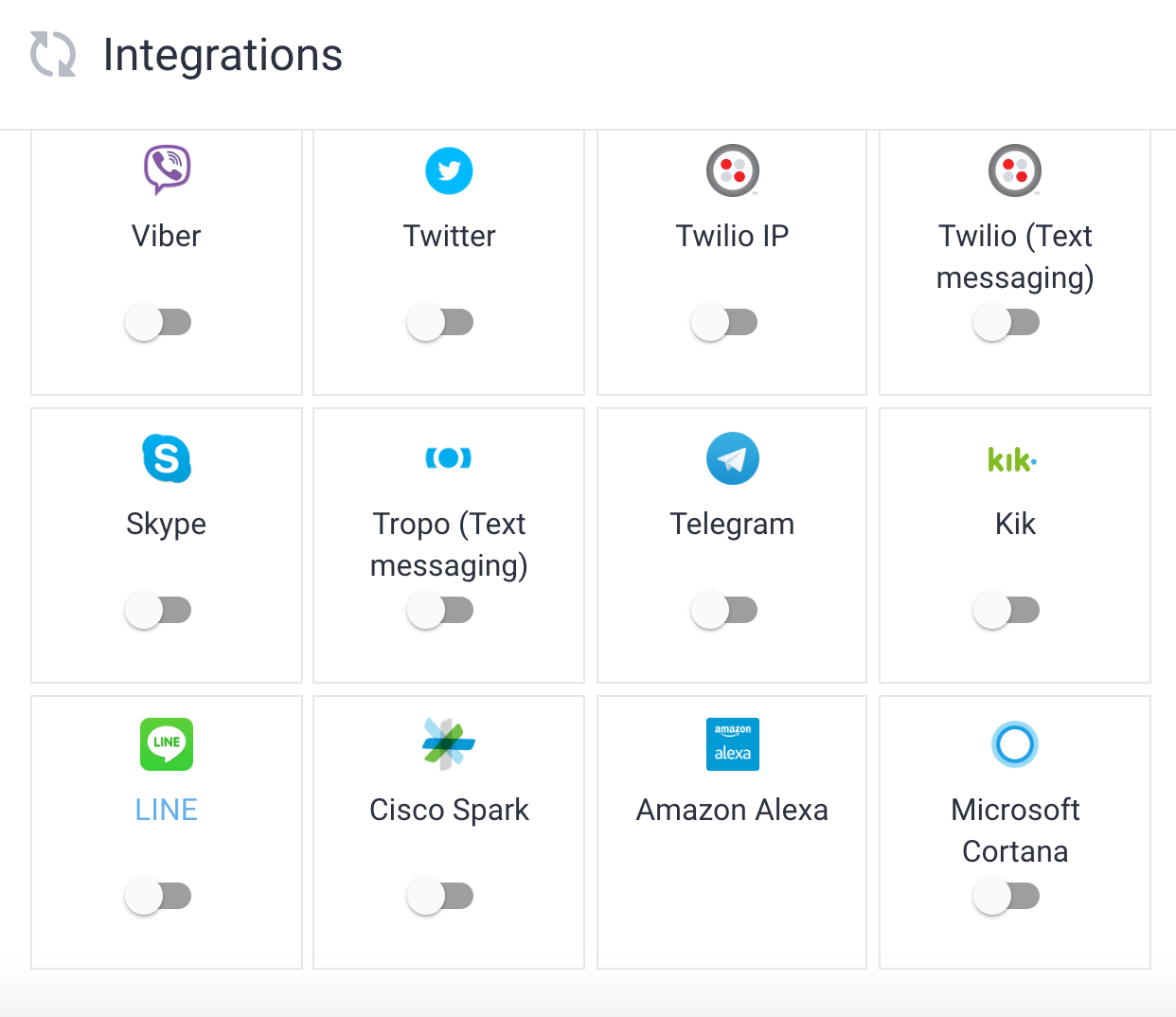
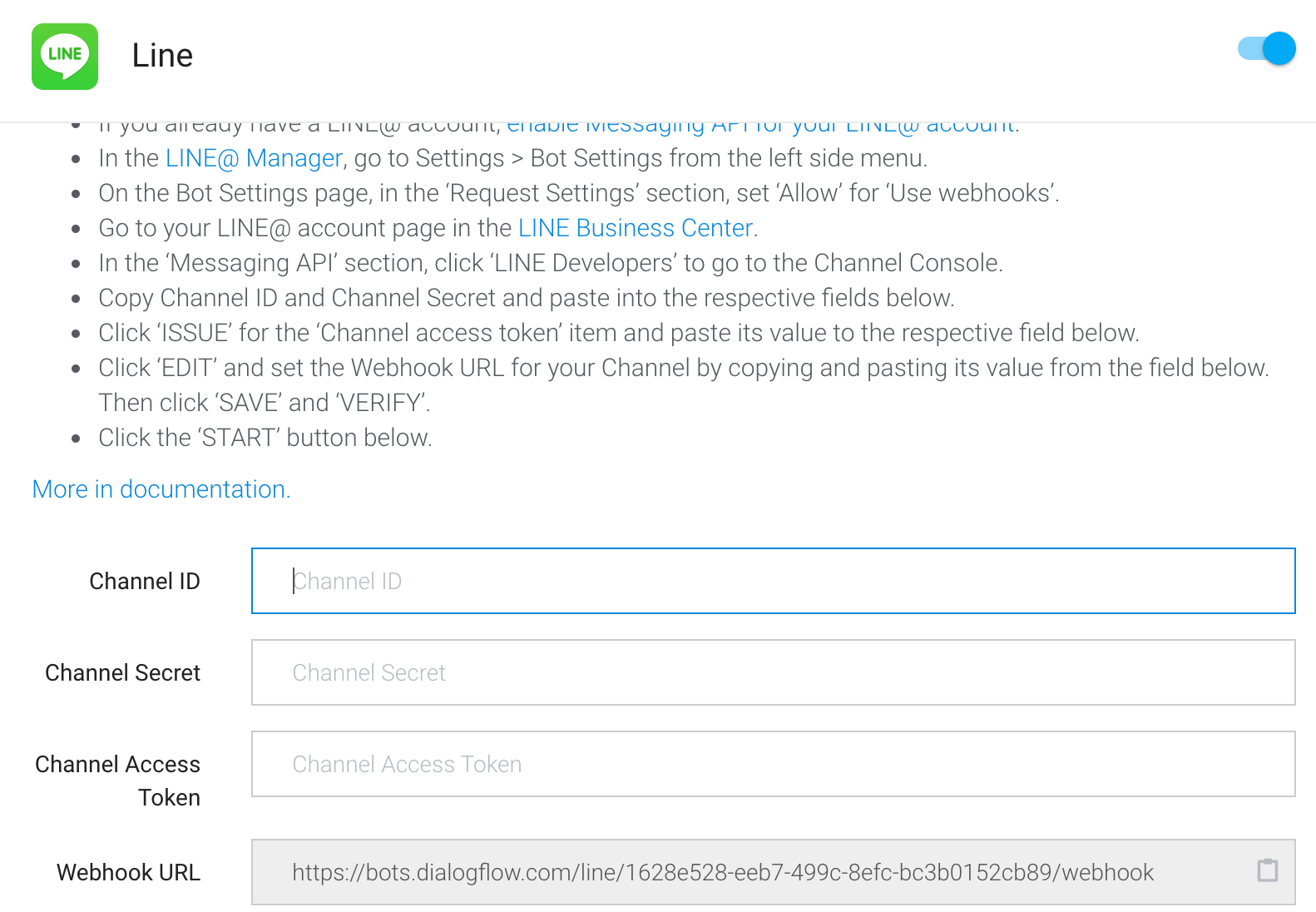
Integration 開啟LINE
從剛開出來的 line bot 那裡找到 id serect 及 access token 填一填,按 start
line bot 那裡將 webhook 填上去。

完成,下一章來玩 line clova,沒錯!來挑戰日語吧!
嗯,我只會50音,真是神經!
